皆さん、こんにちは。
皆さんは、ブログの下書きはどのようにされていますでしょうか?
私は、SimplenoteというWEBサービスを下書きに使っています。Simplenoteは無料のテキストメモサービスで、WEB版、アプリ版があります。
その名の通り、シンプルで動作が非常に軽いことが気にいっています。
Simplenoteについては、他のブログでも取り上げられていますが、画像が扱えないという記事も見かけます。私は、問題なく画像が表示できているので、表示手順を共有しますね。
Simplenoteで画像を表示するための設定
Simplenoteで画像を表示するためには、Markdownが有効になっている必要があります。
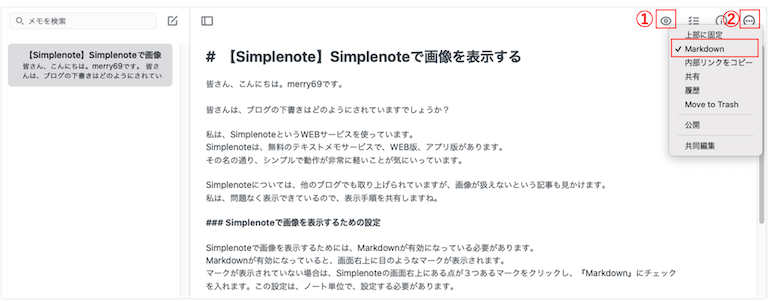
Markdownが有効になっていると、ノートを開いた時に下図の①のように画面右上に目のようなマークが表示されます。もし、このマークが表示されていない場合は、下図の②のボタン(点が3つある)をクリックし、『Markdown』にチェックを入れます。
この設定は、ノート単位で設定する必要があります。

Simplenoteで画像を表示する手順
それでは、Simplenoteで画像を表示する手順を説明します。
画像のURLを取得する
私は、Wordpressを使っていてブログ内の画像はWordpressのライブラリに保存しています。
WordPressのライブラリを開き、挿入したい画像を選択表示すると、下図のように『添付ファイルの詳細』という画面がポップアップします。
この画面の右側下方に『URLをクリップボードにコピー』というボタンがあるので、それを押し、ファイル(画像)のURLをコピーします。

これで、画像のURLが取得できましたので、取得したURLをSimplenoteで利用します。
Simplenoteに貼り付ける
取得したURLをSimplenoteに貼り付け、以下のように修正します。
- 代替テキスト: サイトに掲載されている画像が表示されないときに表示される文言です。
- 画像のURL: コピーした画像のURLを設定します。
画像を表示する
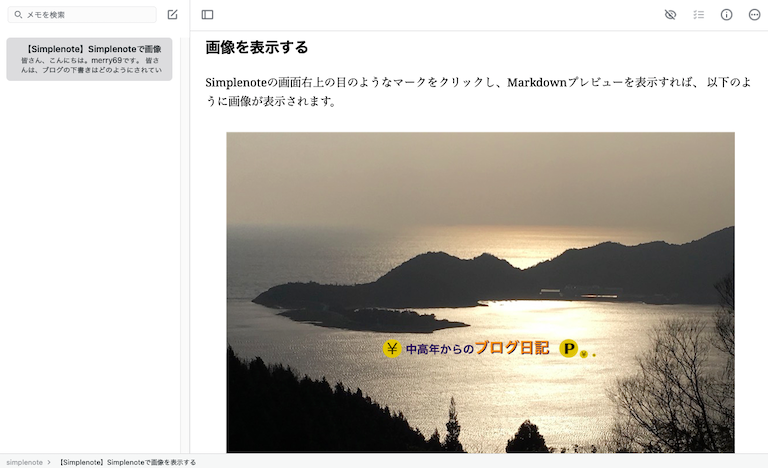
Simplenoteの画面右上の目のようなマークをクリックし、Markdownプレビューを表示すれば画像が表示されます。

画像が表示できない?
当初は、画像のURLを取得してそれを使えばよいと考えていたのですが、私がお世話になっているクラウドストレージサービスでは表示できませんでした。
確認したのは、以下のサービスです。
- Google ドライブ(NG)
- One Drive (NG)
- iCloud Drive(NG)
終わりに
いかがでしょうか。
Simplenoteは、動作も軽快で、ブログの下書きに丁度良いです。
画像もブログに使う画像がそのまま利用できますので使うメリットは大きいものがあります。Wordpressを使っているのであれば、Simplenoteでの下書きをするのもよいと思います。
今回は以上です。



